Neretai klientams tenka aiškinti, kuo skiriasi UI ir UUX dizainas. Kadangi šie posakiai dažnai vartojami kartu, paimkime juos kartu ir pabandykime šiek tiek paaiškinti.
Vartotojo sąsajos dizainas (angl. User Interface Design) – tai grafinės vartotojo sąsajos dizainas. UX dizainas (angl. User Experience Design) užtikrina, kad produktas ar paslauga būtų kuo patogesnė, paprastesnė ir suprantamesnė klientui. Kuo geriau atliktas tiek vartotojo sąsajos, tiek UX dizainas, tuo laimingesnis klientas jaučiasi svetainėje. „vDesign” puikiai išmanome tiek UX, tiek vartotojo sąsajos dizaino detales. Norite, kad klientas jūsų svetainėje patirtų geriausią patirtį? Susisiekite su mumis ir mes rasime geriausius sprendimus!
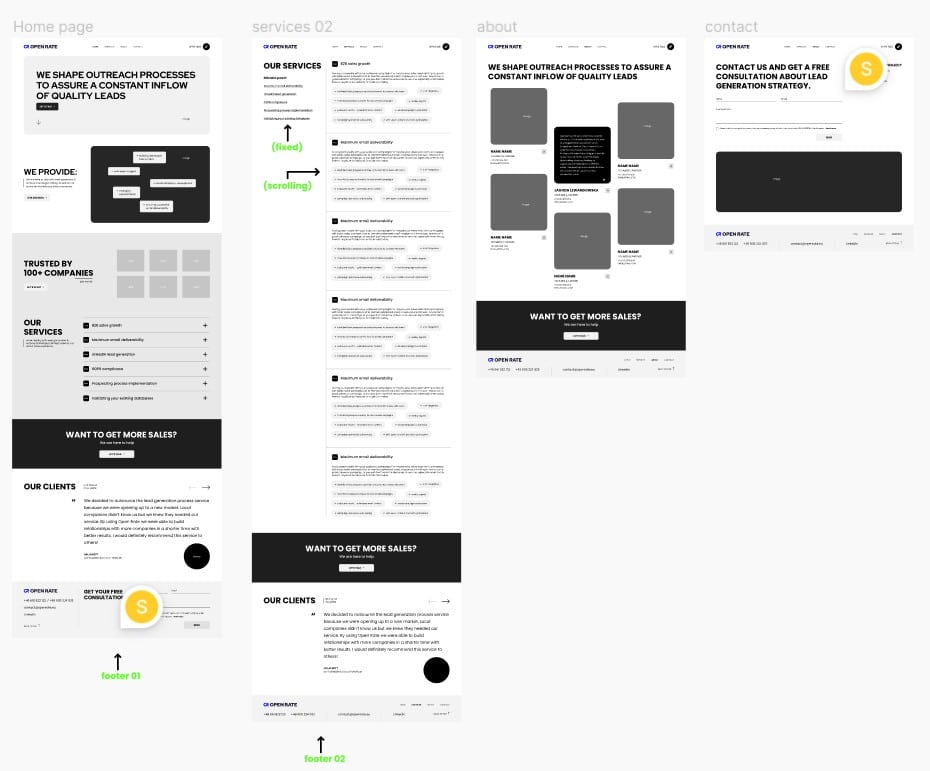
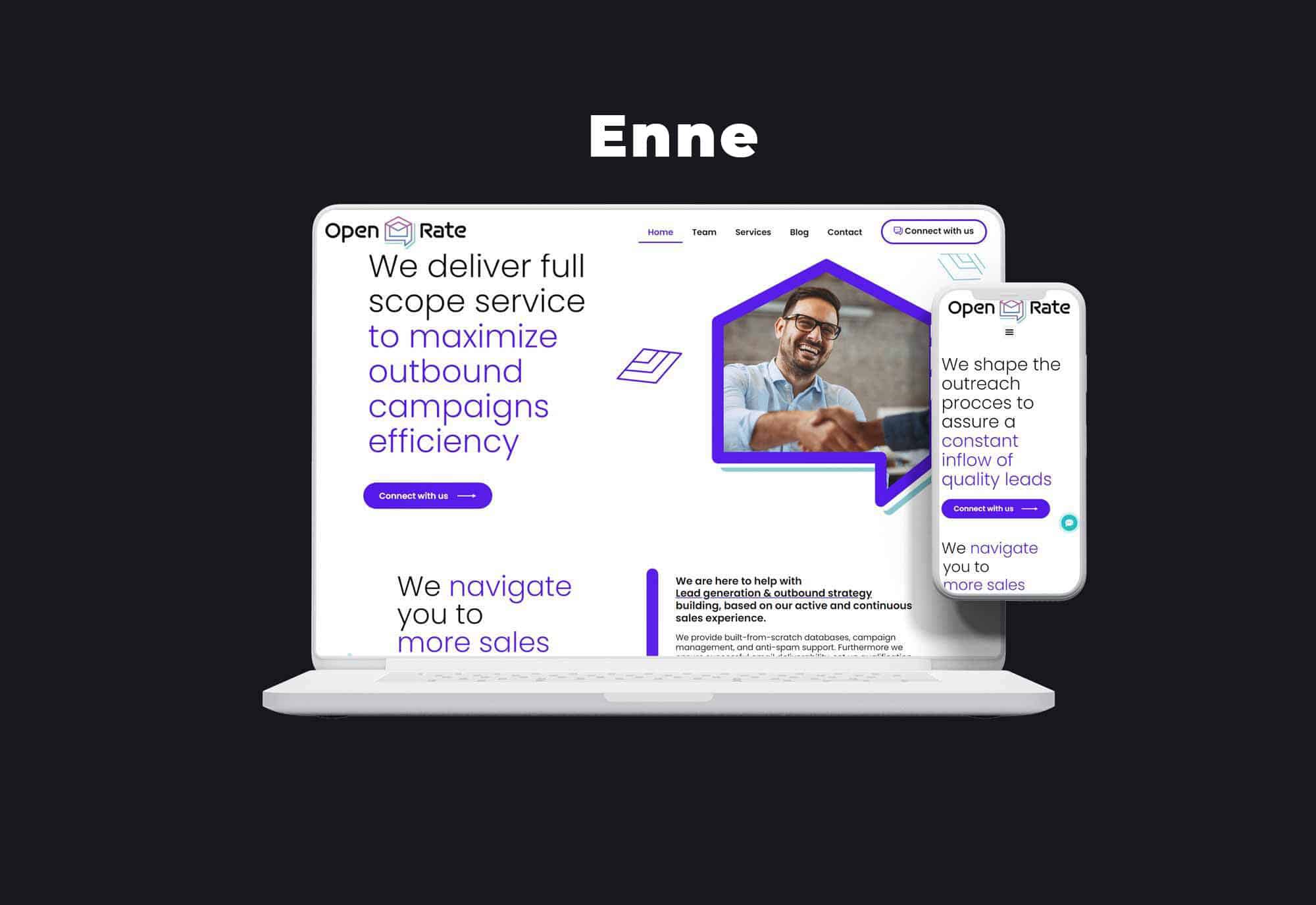
Atliktas darbas : Openrate web dizainas. Kliento netenkino senosios svetainės dizainas (žr. toliau).



Tačiau kas yra geras UI UX dizainas? Tai labai priklauso nuo kliento, tačiau galime nurodyti keletą universalių detalių, kurių reikia laikytis. Pavyzdžiui, šiandien jau niekaip nepavyksta apeiti fakto, kad dizainas turi būti ” responsive” , t. y. jis turi veikti visuose įmanomuose įrenginiuose ir naršyklėse. Šiais laikais visi yra greiti, todėl puslapių, skirtukų ir programinės įrangos įkėlimo greitis taip pat turi būti didelis. Kaip pasiekti norimą dizainą ir paprastą naudojimą neprarandant greičio? UI UX dizainas turi rasti šios problemos sprendimą. Vienas iš aspektų, kurį vertina visi naudotojai, yra tvarkingas ir paprastas turinio meniu. Kad naudotojams būtų lengva suprasti, savo sprendimą testuojame tiek su ekspertais, tiek su naujokais. Apskritai visa informacija puslapyje turėtų būti gerai sutvarkyta ir ne per daug vienu metu, o ilgi blokai, kad skaitytojo dėmesys būtų greitai išblaškytas.
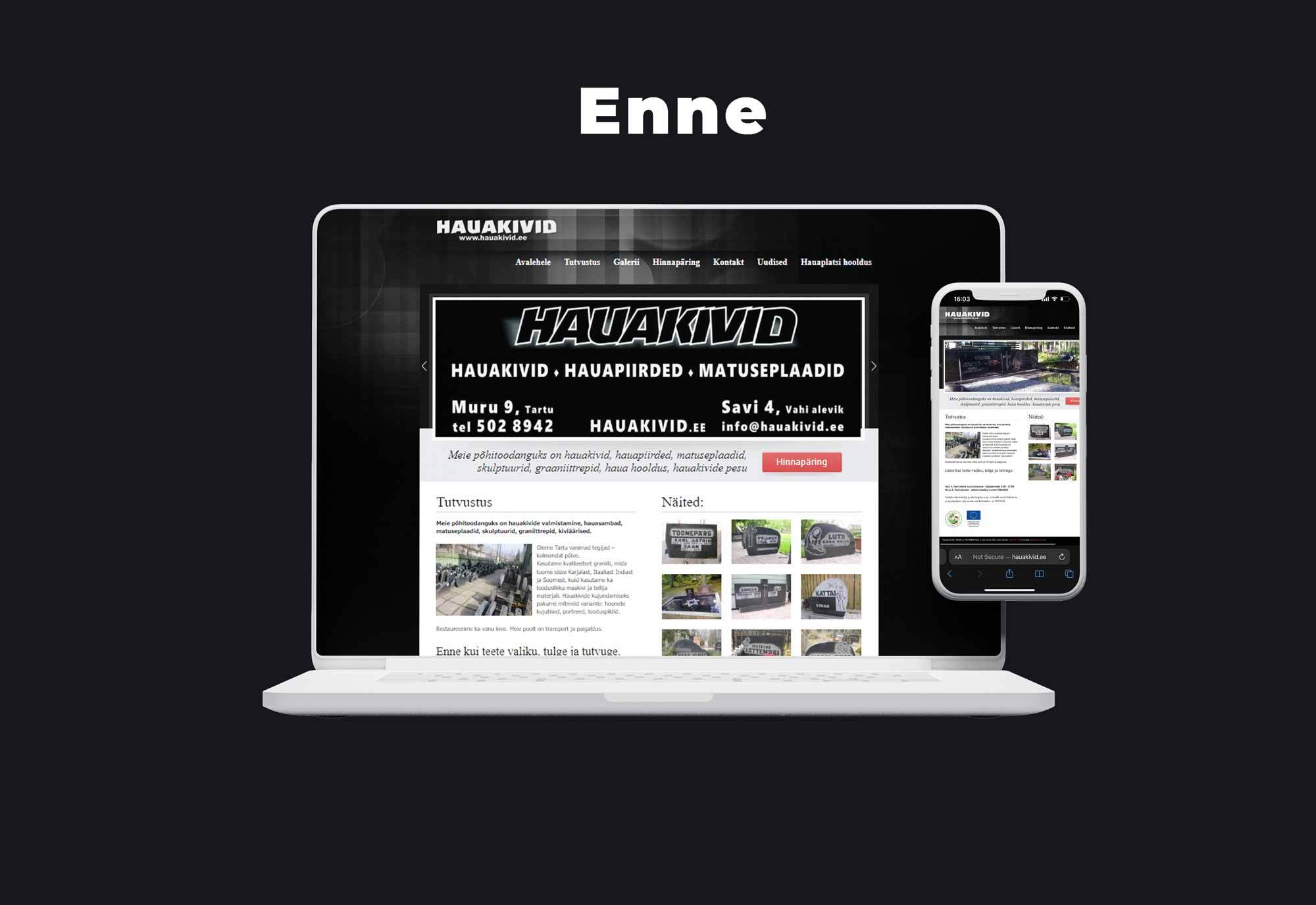
Atliktas darbas: Antkapiniai paminklai Interneto svetainių dizainas. Senoji svetainė buvo labai pasenusi. Klientas du kartus bandė sukurti naują ir gražiai suprojektuotą svetainę su žiniatinklio kūrėju, tačiau abu kartus projektas žlugo dėl partnerio dizaino ir kūrimo patirties stokos. Šį kartą klientui sukūrėme tikrą meno kūrinį. Mūsų dizaineris nupiešė svetainės iliustracijas.


Jei norite, kad jūsų puslapio, programėlės ar programinės įrangos vartotojo sąsajos ir UX dizainas būtų puikus, reikia atsižvelgti į keletą dalykų. Visų pirma, aukščiausios klasės darbui reikia šiek tiek laiko. Verčiau turėtumėte kritiškai vertinti paslaugų teikėjus, kurie žada rezultatus per kelias dienas. Akivaizdu, kad šiuo atveju į darbą investuojama nepakankamai. Klientas taip pat turi būti pasirengęs bendradarbiauti. Geras vartotojo sąsajos UX dizainas – tai ne tik el. laiškas ar skambutis. Veikiau reikia nuolatinio kliento ir paslaugų teikėjo dialogo, kad būtų nustatyti visi kliento poreikiai. Tačiau visa tai daroma tam, kad būtų pasiektas geriausias įmanomas rezultatas ir klientas būtų patenkintas puslapyje arba programėlėje.
Pasidomėkite, ar dizaineris jau yra įgyvendinęs panašių projektų, kaip jums reikalingas projektas. Susitikite, pasikalbėkite ir įsitikinkite, ar jums užduodami tinkami klausimai, ar suprantate, ko jums reikia, ir ar jums siūlomi jus tenkinantys sprendimai.
UI/UX dizainerio valandinis įkainis paprastai yra 50-60 eurų už valandą. Vyresniojo lygio UI/UX dizainerio valandinis įkainis taip pat gali būti apie 100 eurų, o vyresnysis UI/UX dizaineris savo darbą atliks 2-5 kartus greičiau nei jaunesnysis. Be to, galutinis rezultatas yra daug kartų geresnės kokybės.











